当ブログの GitHub Pages を CloudFront で HTTPS 化しました
こんにちはこんばんはおはようございます山城です。
今年の 8月頃ですが当ブログを HTTPS 化しました。
当ブログは Github Pages でホスティングしています。Github Pages は独自ドメインを設定できるものの SSL については提供していないのでどうにかして自前で SSL 化する必要があります。
GitHub のサーバー側へ証明書を入れ込むことはできないので Github サーバーまでの経路上で SSL 化をする必要があります。
一般的にその場合は CDN を使うことが多いように思えます。
Cloudflare, Fastly などの選択肢がありましたが、今回は CloudFront を使いました。
理由としては AWS アカウントが既にあって且つネームサーバーの変更が不要という箇所 CloudFront になりました。
SSL 化後の構成
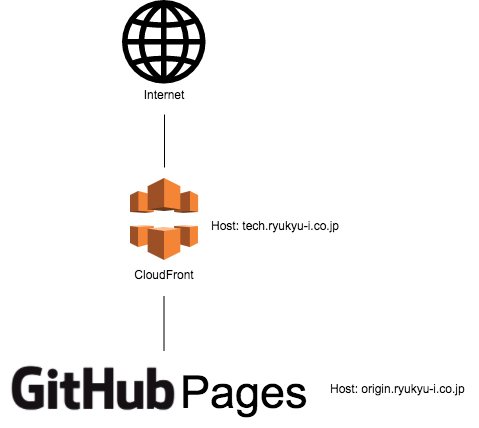
はじめに軽く構成についてまとめておきます。
Github Pages でホスティングしていてそれを origin.tech.ryukyu-i.co.jp で公開。origin.tech.ryukyu-i.co.jp を CDN のオリジンとして設定。tech.ryukyu-i.co.jp を CDN で受ける
という構成になりました。

CloudFront Distribution の作成
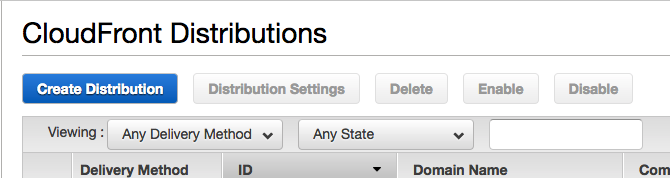
CloudFront のトップから Create Distribution を選択します。

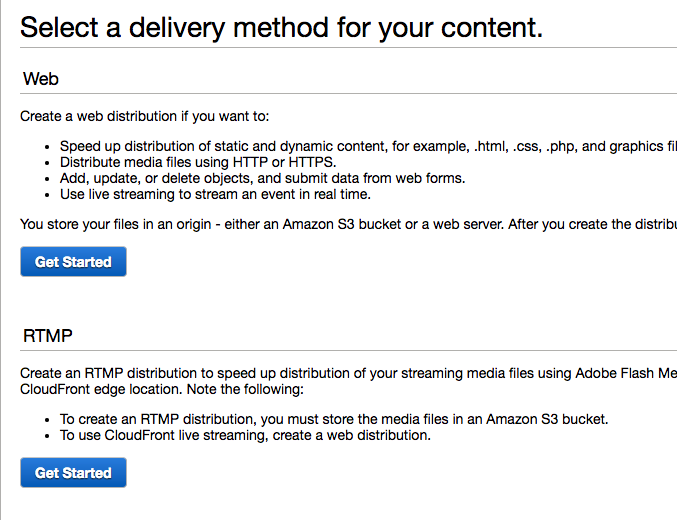
するとコンテンツの配信方法を選択する画面がでてくるので Web の Get Started を選択します。

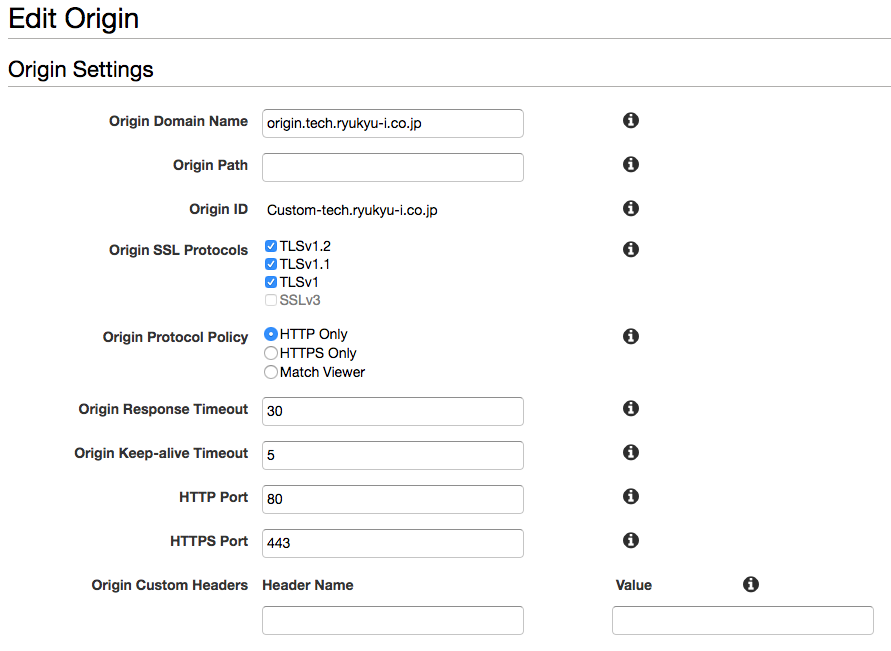
Origin Settings
Origin Domain Name に origin.tech.ryukyu-i.co.jp を設定します。

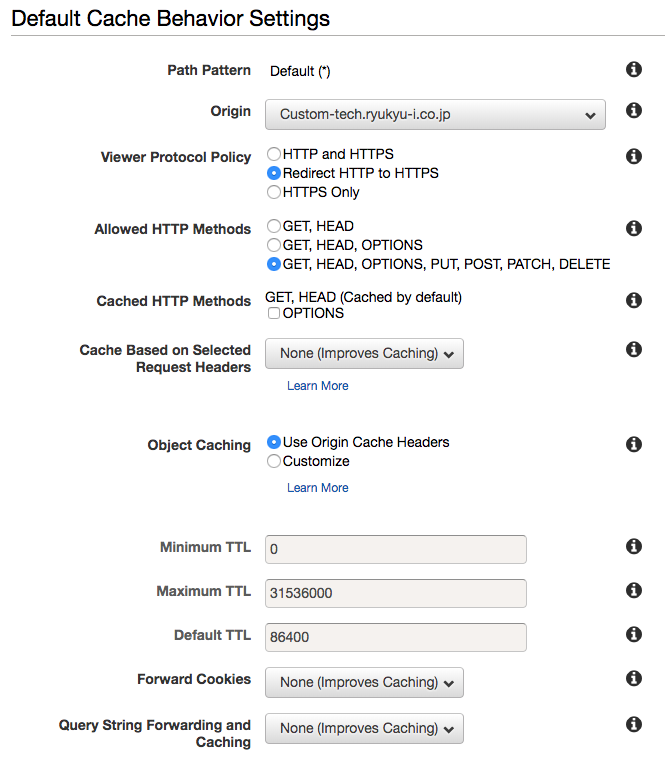
Default Cache Behavior Settings
添付のように設定します。

Viewer Protocol Policy を Redirect HTTP to HTTPS にするとユーザーから HTTP でアクセスされた際に HTTPS へ自動的にリダイレクトされるようになります。
Header の Forward 系は条件によってリダイレクトループを発生させたりしやすいので動的コンテンツを扱う場合は注意して設定しましょう。
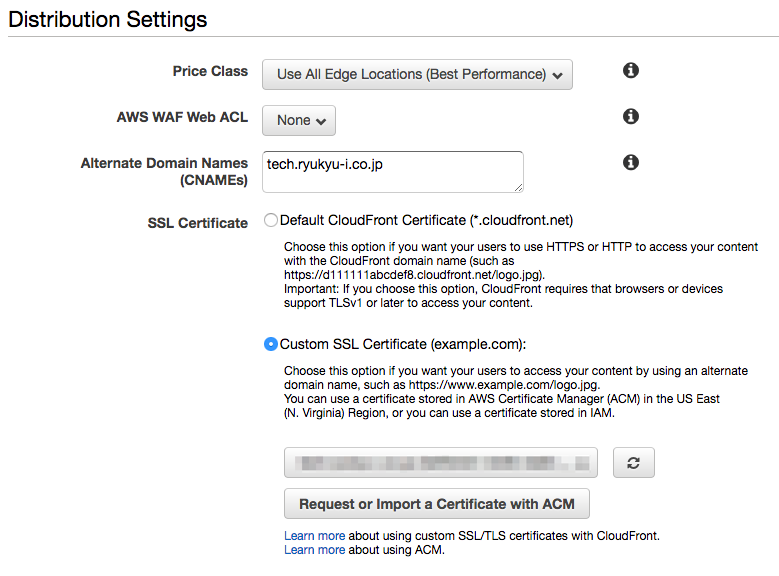
Distribution Settings
Alternate Domain Names へ tech.ryukyu-i.co.jp を指定します。
このアドレス Github のリポジトリ設定、GitHub Pages の画面から確認できます。
SSL 証明書の発行も行います。

Request or Import a Certificate with ACM を選択します。
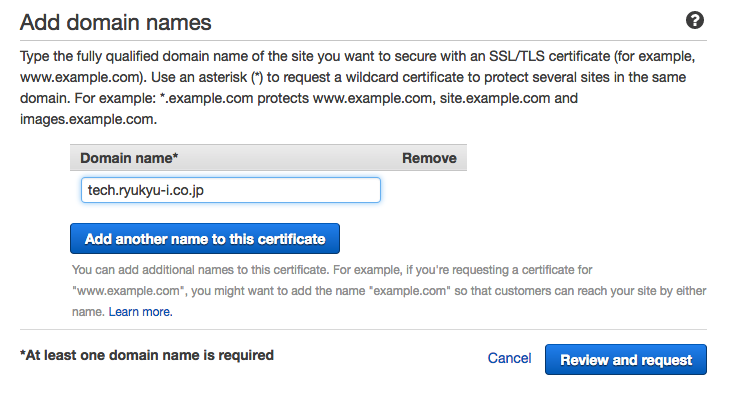
すると別タブで ACM の画面が開くのでドメインを入力して Review and request をします。
注意点ですが、ACM のgamennha N.Virginia が自動的に選択されています。それを Tokyo にして作成すると CloudFront から見えないので N.Virginia のまま証明書は作成します。

この後はリクエストしたドメインの whois にあるメールアドレスや幾つか決まったユーザー名に対してメールが送られます。
メールにある URL をクリックすると認証が完了するので ACM のタブは閉じます。
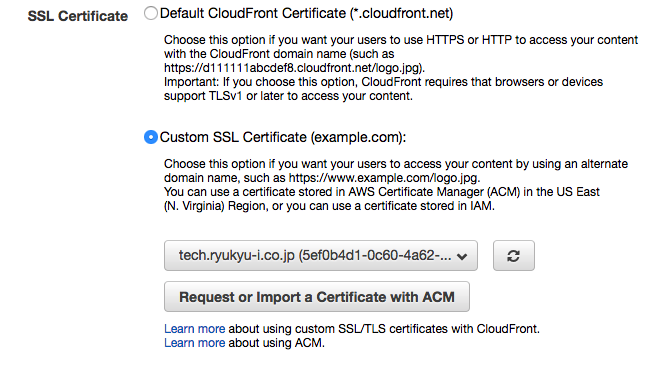
CloudFront の設定画面へ戻り、リロードボタンを押すと先ほど作成した証明書が選択できるので選択します。

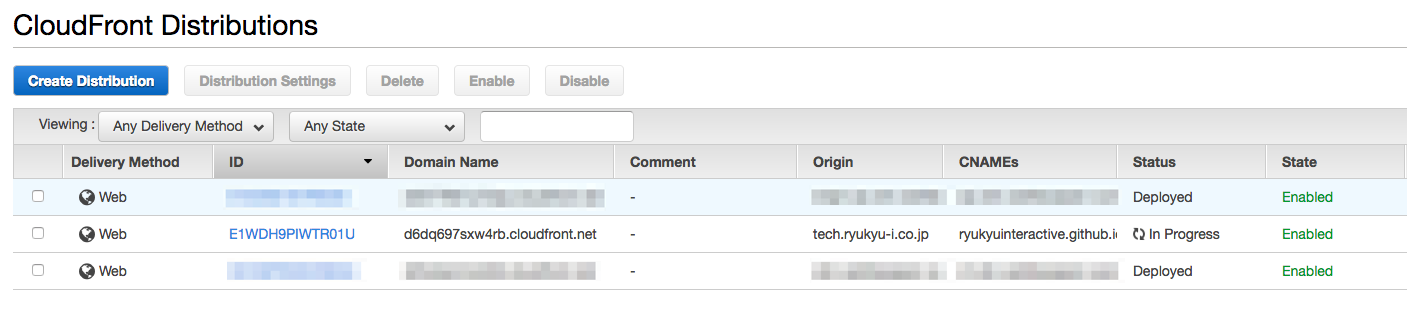
証明書が発行・設定できたので、一番下の Create Distibution ボタンで次に進むと CloudFront の Distribution 一覧へ飛びます。
Status の In Progress が Deployed に変わるまで待ちます。
完了までは結構時間がかかるので気長に待ちます。

In Progress が Deployed になれば CDN の設定は完了です。
https でのアクセスが正常に動作するか確認しましょう。